Your website design is done and it’s time to send the project to your client. To spare yourself a lot of time during further development of the project, before you send your design to stakeholders or clients, you should check a few things.
Below is a checklist of good practice in a web design:
1. User experience has to come first.
It doesn’t matter how great your design is, if it’s not functional, it’s useless.
• Does your project use a common visual language?
For example, the best place for search input is the top left or top right of every page on a website. Design patterns are the best solutions. Sometimes it is better to use a reusable solution rather than reinventing the wheel 😉
• Is every action clear to make?
2. Compatibility.
The first impression is crucial. People need about 50 milliseconds to form an opinion about a website.
• Is it easy to understand at the first sight, what the website is about?
• Does it really achieve the client goals or fulfill the users needs?
3. Accessibility.
As designers, we should be responsible for creating websites that are easy to understand and navigate for everyone, including people with some disabilities (vision impairments, activity limitations). There are a lot of principles of usability design. I picked only a few, but it is a tip of an iceberg. If you want to know more, I encourage you to review this site when you can find a lot of important information about accessibility.
• Does your design use strong color contrast, especially when it comes to texts?
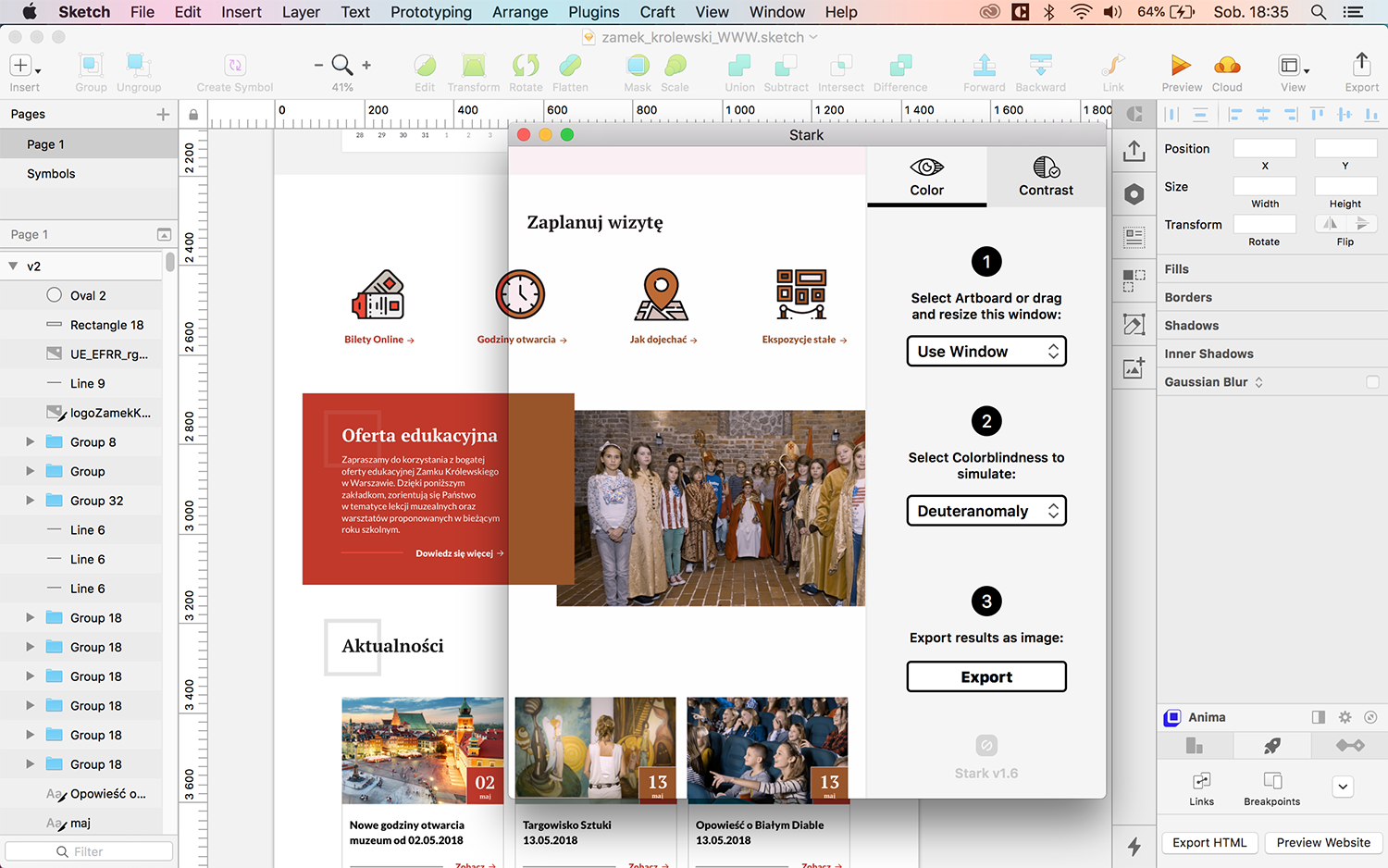
I can recommend you testing your design with Stark – color-blind simulator and contrast checker for Sketch.

Preview of color-blindness simulation from Stark
• Is your interface easy to navigate?
Some people browse the internet with a screen reader, keyboard or other non-mouse input device. Creating coherent design and using web design patterns helps them navigate through your site.
• Do you have error messages with text, or do you use color as the only visual mean?
For example, when you have an e-mail address input, and you want to give an error message you shouldn’t highlight it only with a color. Adding a text like, “The email address you entered is not valid”, helps users with color blindness to quickly notice the error message.
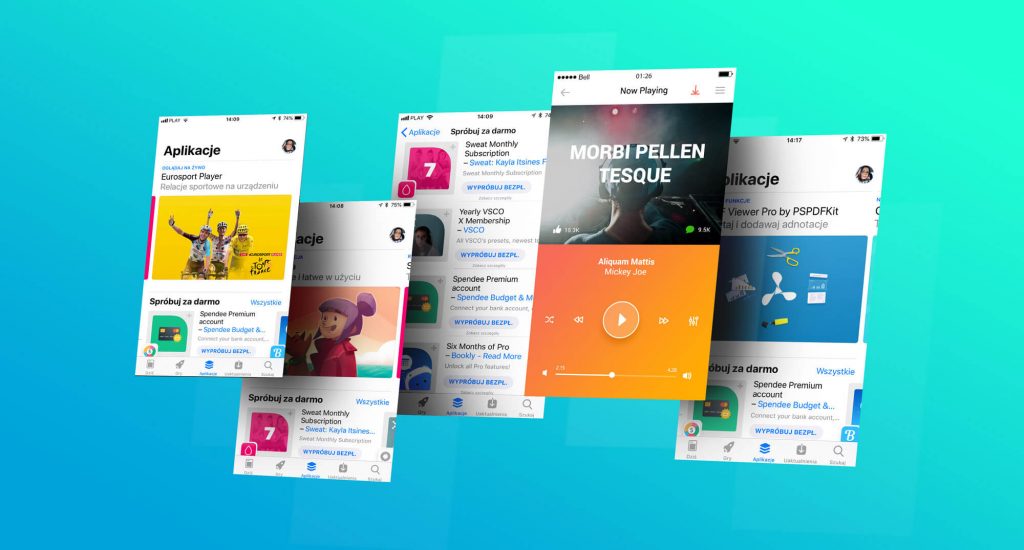
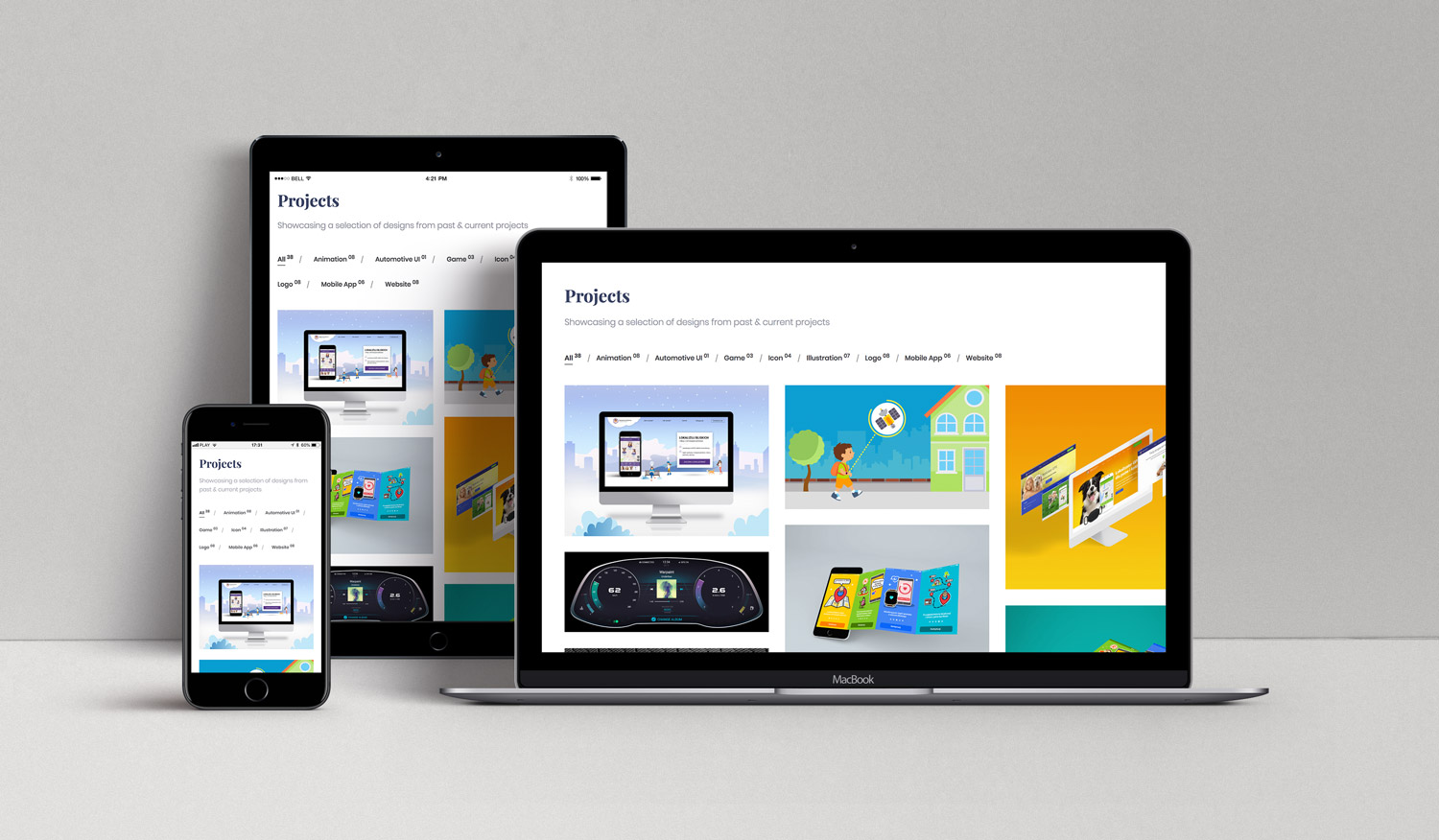
4. Responsive.
• Is every element you designed functional on mobile devices?
• Are clickable elements recognizable? Hovers are not available on mobile devices.
• Is it easy to tap every clickable element with your fingers? Are they the a right size? I use the InVision mobile app for testing my mobile projects, but you can also display an image with your design on your phone screen and check it.
• Are fonts legible on mobile devices? In general, the font size of the main body texts should be 16 pixels for mobile websites. Smaller font size than that can be unreadable for visually impaired readers, bigger can make reading more difficult.

Responsive web design
5. Proofreading.
Read it, and read it again. If it is possible ask other people to check your work.
6. Presentation.
Good presentation is as important as your design. Take time to present your work in the best possible light. There are many ways you can present your design.
• Send JPG or PNG via E-mail. It is the easies and the faster way, but it’s difficult to add some extra information to your design.
I prefer using InVision to share designs and get feedback. This app allows me to add comments and additional notes directly to my design. If you want to use it, remember to introduce a new tool your client and be sure he/she accept it.
• Prepare a PDF presentation with your web design. Be sure your client knows how to add comments to a PDF file, it is useful to get feedback quickly.
• Place the image on a web page and send them a link, but I am not sure it’s a good idea. It can make them confused because they are looking at something that looks like a website but it doesn’t work (hovers are not available, the content does not resize correctly when they decrease the browser window).
I tried to cover a wide variety of web design areas, which you may want to consider for your next web project. How do you develop your web design projects? What else is worth remembering?